Добавление галереи «До/После»
Галерея «До/После» отлично подойдёт для сравнения двух изображений на сайте. Этот блок будет хорошо смотреться на сайтах, где нужно показать результат проделанной работы — например, для стоматологии, салонов красоты, обработки фотографий, ремонтных услуг и так далее. Посетители сайта смогут потянуть за рычажок, чтобы сравнить две фотографии.
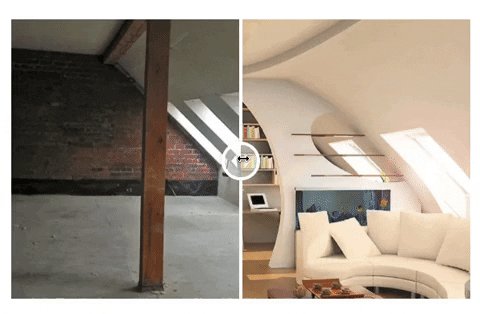
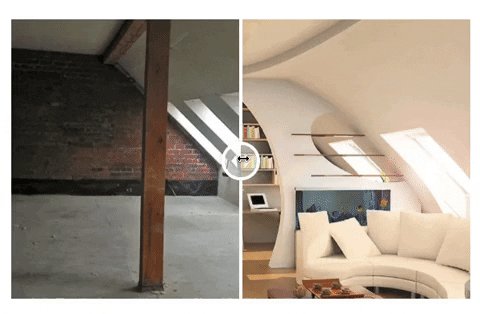
Вот пример того, как можно использовать галерею «До/После»:

Следуйте инструкциям ниже, чтобы узнать, как добавить галерею «До/После» на сайт.
Откройте галерею блоков в редакторе, перейдите во вкладку Галерея и выберите блок wireframe-series-10-gallery:

Вы также можете добавить галерею как отдельный элемент в уже существующие блоки. Для этого наведите на то место в блоке, куда вы хотите установить галерею, и кликните на «плюс»:

Выберите элемент под названием До/ После во всплывающем меню:

Чтобы добавить картинку в галерею, нажмите на один из компонентов, а затем кликните на иконку изображения во всплывающем меню:

В новом окне перед вами откроется Медиагалерея вашего сайта. Во вкладке Бесплатные фото вы сможете подобрать бесплатную стоковую картинку, используя поиск по ключевым словам. Если вы хотите загрузить собственное изображение, перейдите во вкладку Мои изображения:

Подсказка: добавьте наложение цвета или фильтр на загруженные изображения в соответствии со статьей Редактирование изображений.
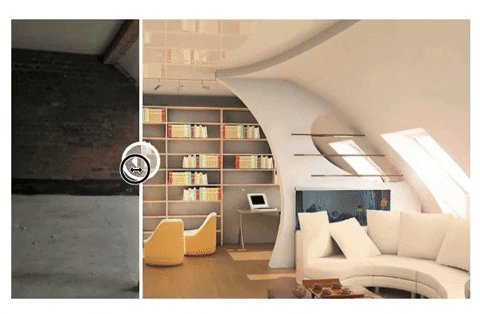
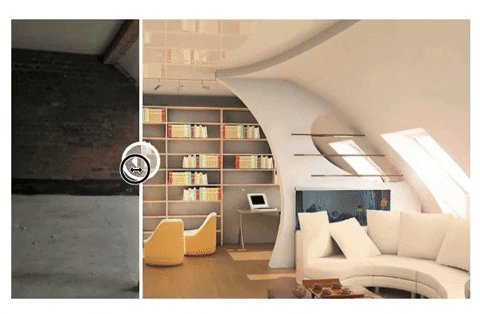
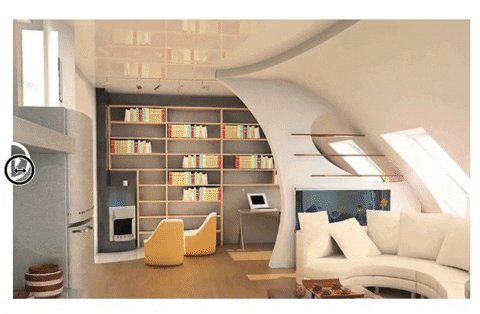
Чтобы открыть настройки галереи, наведите на её контейнер и кликните на «бегунок» в левом верхнем углу:

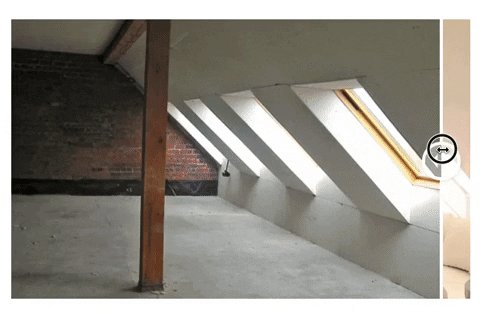
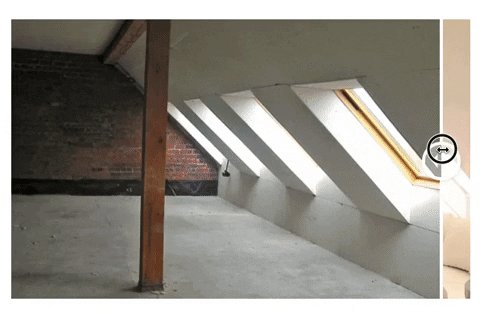
В новом окне вы сможете настроить ориентацию рычажка посередине, его цвет и позицию относительно фотографий:

Опубликуйте свой сайт, чтобы изменения вступили в силу.
Вот пример того, как можно использовать галерею «До/После»:

Следуйте инструкциям ниже, чтобы узнать, как добавить галерею «До/После» на сайт.
Шаг 1. Добавление галереи «До/После»
Откройте галерею блоков в редакторе, перейдите во вкладку Галерея и выберите блок wireframe-series-10-gallery:

Вы также можете добавить галерею как отдельный элемент в уже существующие блоки. Для этого наведите на то место в блоке, куда вы хотите установить галерею, и кликните на «плюс»:

Выберите элемент под названием До/ После во всплывающем меню:

Шаг 2. Добавление изображений в галерею «До/После»
Чтобы добавить картинку в галерею, нажмите на один из компонентов, а затем кликните на иконку изображения во всплывающем меню:

В новом окне перед вами откроется Медиагалерея вашего сайта. Во вкладке Бесплатные фото вы сможете подобрать бесплатную стоковую картинку, используя поиск по ключевым словам. Если вы хотите загрузить собственное изображение, перейдите во вкладку Мои изображения:

Подсказка: добавьте наложение цвета или фильтр на загруженные изображения в соответствии со статьей Редактирование изображений.
Шаг 3. Настройка галереи «До/После»
Чтобы открыть настройки галереи, наведите на её контейнер и кликните на «бегунок» в левом верхнем углу:

В новом окне вы сможете настроить ориентацию рычажка посередине, его цвет и позицию относительно фотографий:

Опубликуйте свой сайт, чтобы изменения вступили в силу.
Обновлено на: 26/04/2024
Спасибо!
