Додавання галереї «До/Після»
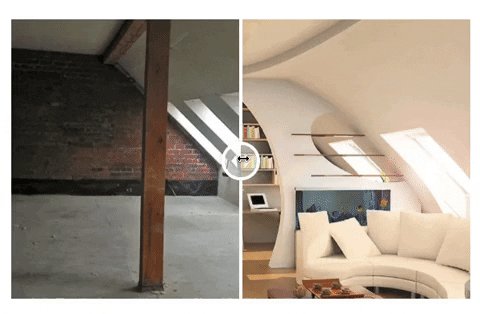
Галерея «До/Після» слугує для порівняння двох зображень на сайті. Цей блок буде добре виглядати на сайтах, де потрібно показати результат виконаної роботи — наприклад, на сайті стоматології, салону краси, обробки фотографій, ремонтних послуг тощо. Відвідувачі сайту зможуть потягнути за маркер, щоб порівняти дві фотографії.
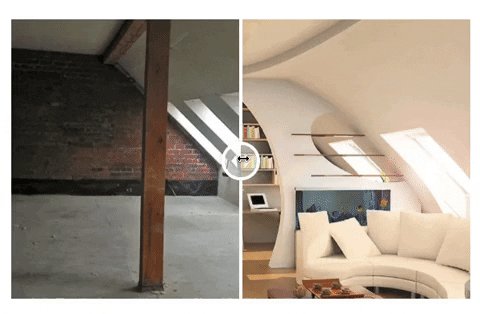
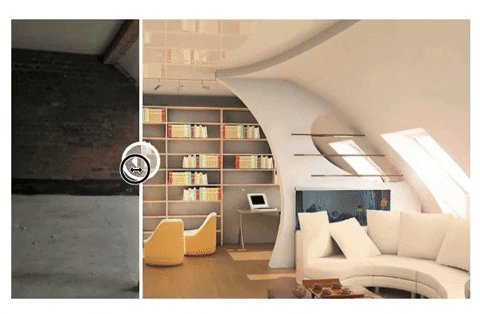
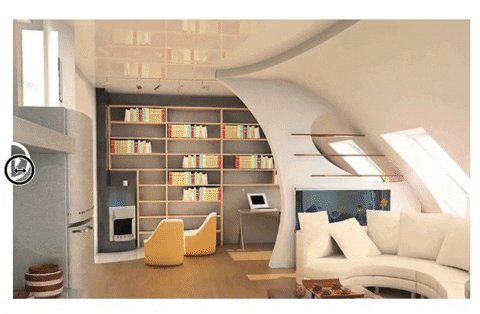
Ось приклад того, як можна використовувати галерею «До/Після»:

Дотримуйтесь інструкцій нижче, щоб додати галерею «До/Після» на свій сайт.
Відкрийте галерею блоків у редакторі, перейдіть у вкладку Галерея і виберіть блок wireframe-series-10-gallery:

Ви також можете додати галерею як окремий елемент у наявні блоки. Для цього наведіть на те місце в блоці, куди ви хочете встановити галерею, і клацніть на «плюс»:

Виберіть елемент під назвою До/ Після у новому вікні:

Щоб додати картинку в галерею, натисніть на один з компонентів, а потім клацніть на іконку зображення у меню, що спливе:

У новому вікні перед вами відкриється Медіагалерея вашого сайту. У вкладці Безкоштовні фото ви зможете підібрати стокове зображення, використовуючи пошук за ключовими словами. Якщо ви хочете завантажити власне зображення, перейдіть у вкладку Мої зображення:

Підказка: додайте накладення кольору або фільтр на завантажені фото згідно інструкцій у статті про Редагування зображень.
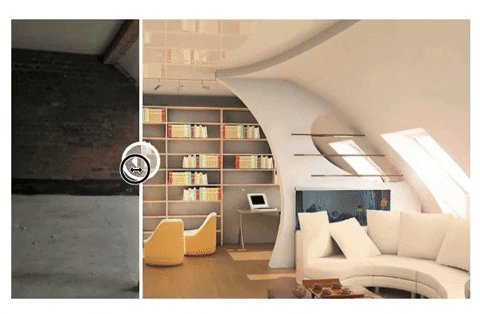
Щоб відкрити налаштування галереї, наведіть на її контейнер і натисніть на «шестерню» в лівому верхньому кутку:

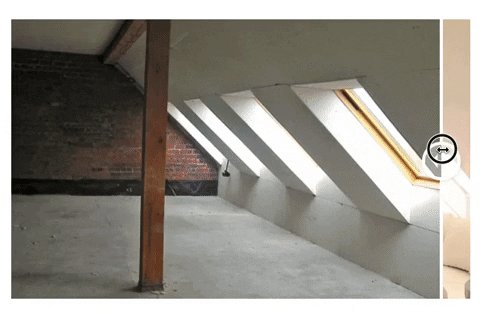
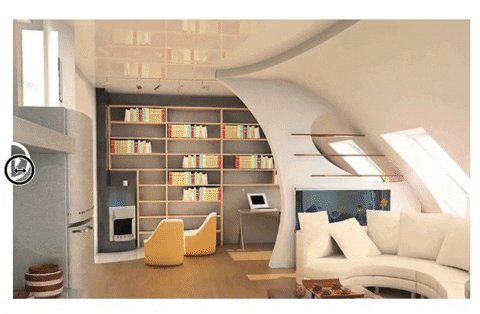
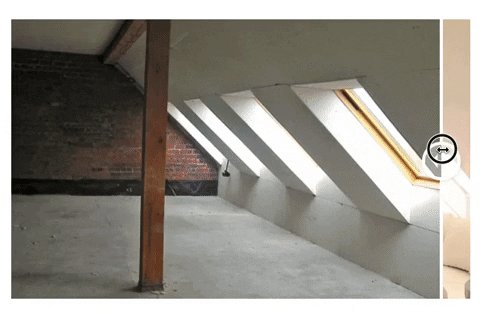
У новому вікні ви зможете налаштувати орієнтацію маркеру посередині, його колір і позицію щодо фотографій:

Опублікуйте свій сайт, щоб зміни вступили в силу.
Ось приклад того, як можна використовувати галерею «До/Після»:

Дотримуйтесь інструкцій нижче, щоб додати галерею «До/Після» на свій сайт.
Крок 1. Додавання галереї «До/Після»
Відкрийте галерею блоків у редакторі, перейдіть у вкладку Галерея і виберіть блок wireframe-series-10-gallery:

Ви також можете додати галерею як окремий елемент у наявні блоки. Для цього наведіть на те місце в блоці, куди ви хочете встановити галерею, і клацніть на «плюс»:

Виберіть елемент під назвою До/ Після у новому вікні:

Крок 2. Додавання зображень у галерею «До/Після»
Щоб додати картинку в галерею, натисніть на один з компонентів, а потім клацніть на іконку зображення у меню, що спливе:

У новому вікні перед вами відкриється Медіагалерея вашого сайту. У вкладці Безкоштовні фото ви зможете підібрати стокове зображення, використовуючи пошук за ключовими словами. Якщо ви хочете завантажити власне зображення, перейдіть у вкладку Мої зображення:

Підказка: додайте накладення кольору або фільтр на завантажені фото згідно інструкцій у статті про Редагування зображень.
Крок 3. Налаштування галереї «До/Після»
Щоб відкрити налаштування галереї, наведіть на її контейнер і натисніть на «шестерню» в лівому верхньому кутку:

У новому вікні ви зможете налаштувати орієнтацію маркеру посередині, його колір і позицію щодо фотографій:

Опублікуйте свій сайт, щоб зміни вступили в силу.
Оновлено: 15/06/2022
Дякуємо!
