Hover-ефект для зображення
Hover-ефект для зображення — це анімація картинки під час наведення на неї. Ця функція дає чудову можливість зробити елементи на вашому сайті більш інтерактивними. За допомогою інструментів нашого конструктора ви зможете не тільки додати накладення кольору або анімацію, але й зробити так, щоб за наведення миші на зображення з'являлися додаткові елементи.
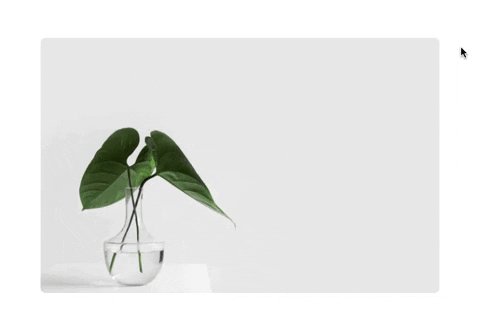
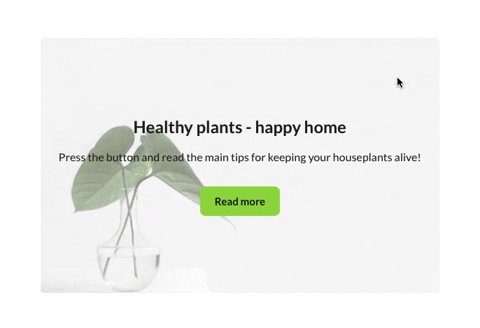
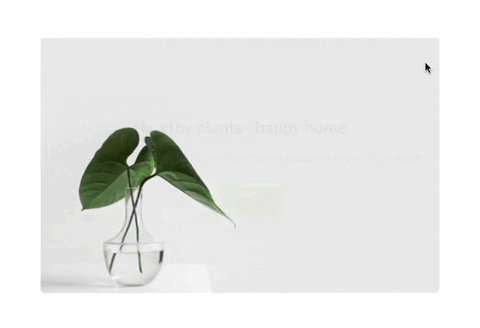
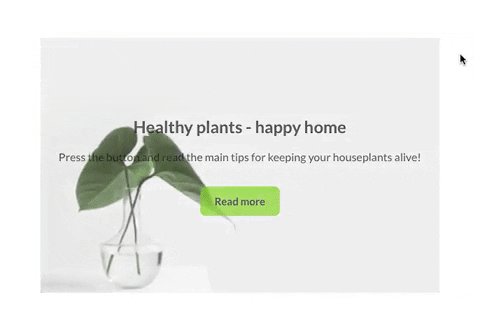
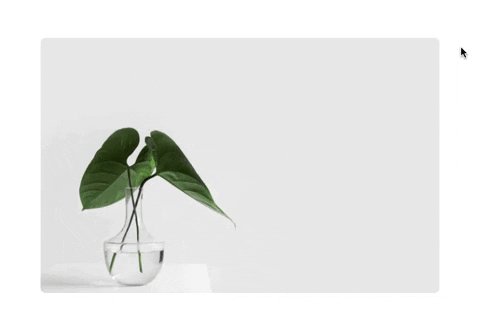
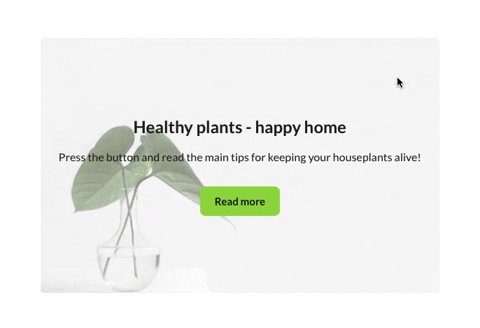
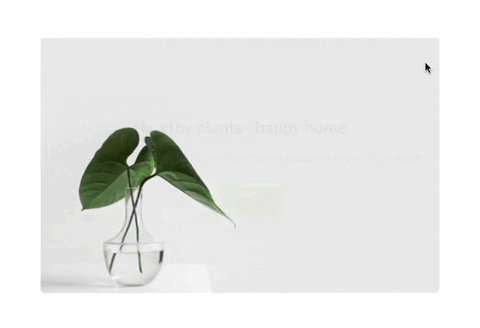
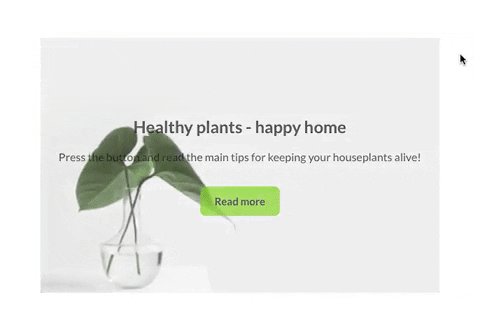
Ось, як це виглядає на опублікованому сайті:

Виберіть Кастомний блок із галереї блоків і додайте його на сайт:

Наведіть мишкою на порожню колонку і натисніть на неї, щоб додати елемент, а потім виберіть Hover-ефект у новому вікні:

... або додайте Hover-ефект як елемент до вже наявних блоків:

Наведіть курсор на елемент і натисніть на «шестерню» у верхньому лівому кутку, щоб відкрити Налаштування:

У вкладці Контент ви можете завантажити нове зображення або вибрати його з галереї:

Після додавання картинки ви можете її відредагувати — наприклад, додати фільтр або накладення кольору:

Підказка: перегляньте статтю про Редагування зображень для отримання більш детальної інформації щодо налаштування зображень.
Перейдіть до вкладки У разі наведення у Налаштуваннях:

Тут ви можете включити елементи, які будуть з'являтися після того, як відвідувачі наведуть курсор на зображення — заголовок, опис або кнопку — і змінити їхнє вирівнювання:

Примітка: ви можете зробити заголовок видимим навіть без наведення на нього курсором:

Ви також можете додати кольорове накладання або фільтр для наведення курсору для більш чіткого відображення тексту:

На вкладці У разі наведення ви можете налаштувати параметри анімації для елементів та самого зображення:

Опублікуйте свій сайт, щоб застосувати зміни.
Ось, як це виглядає на опублікованому сайті:

Додавання елемента Image hover
Виберіть Кастомний блок із галереї блоків і додайте його на сайт:

Наведіть мишкою на порожню колонку і натисніть на неї, щоб додати елемент, а потім виберіть Hover-ефект у новому вікні:

... або додайте Hover-ефект як елемент до вже наявних блоків:

Налаштування вмісту
Наведіть курсор на елемент і натисніть на «шестерню» у верхньому лівому кутку, щоб відкрити Налаштування:

У вкладці Контент ви можете завантажити нове зображення або вибрати його з галереї:

Після додавання картинки ви можете її відредагувати — наприклад, додати фільтр або накладення кольору:

Підказка: перегляньте статтю про Редагування зображень для отримання більш детальної інформації щодо налаштування зображень.
Додавання hover-ефекту
Перейдіть до вкладки У разі наведення у Налаштуваннях:

Тут ви можете включити елементи, які будуть з'являтися після того, як відвідувачі наведуть курсор на зображення — заголовок, опис або кнопку — і змінити їхнє вирівнювання:

Примітка: ви можете зробити заголовок видимим навіть без наведення на нього курсором:

Ви також можете додати кольорове накладання або фільтр для наведення курсору для більш чіткого відображення тексту:

Додавання анімацій
На вкладці У разі наведення ви можете налаштувати параметри анімації для елементів та самого зображення:

Опублікуйте свій сайт, щоб застосувати зміни.
Оновлено: 17/06/2022
Дякуємо!
