Hover-эффект для изображения
Hover-эффект для изображения — это анимация картинки при наведении на неё. Эта функция даёт отличную возможность добавить интерактивность к элементам на вашем сайте. С помощью инструментов на нашей платформе, вы сможете не только добавить наложение цвета или анимацию, но и сделать так, чтобы при наведении мыши поверх изображения появлялись дополнительные элементы.
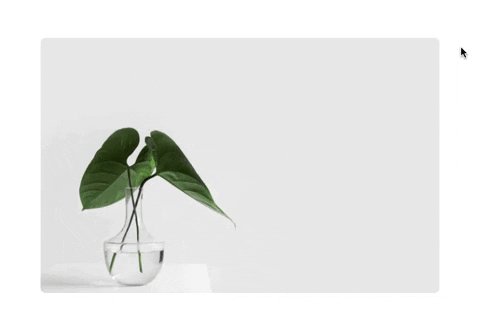
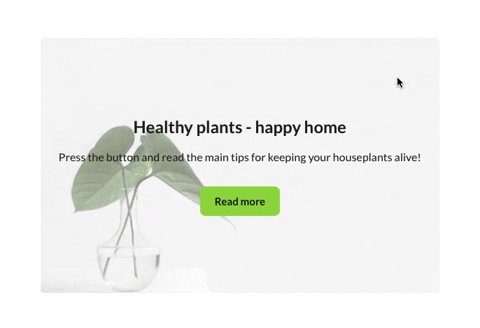
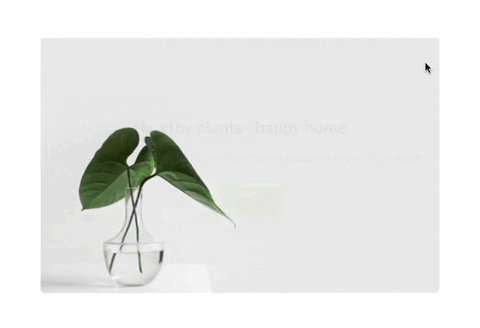
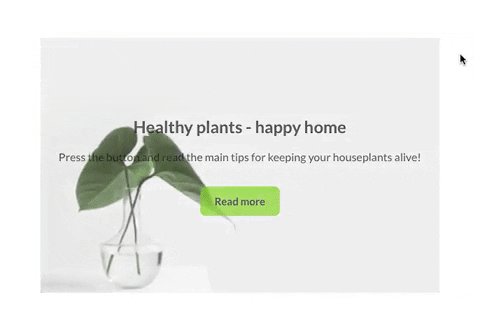
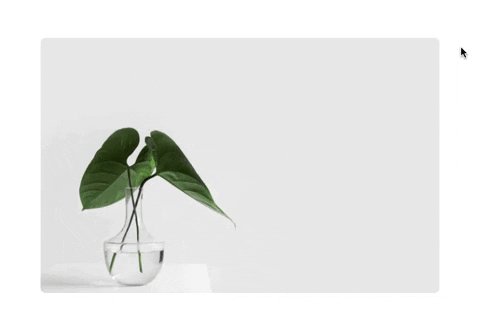
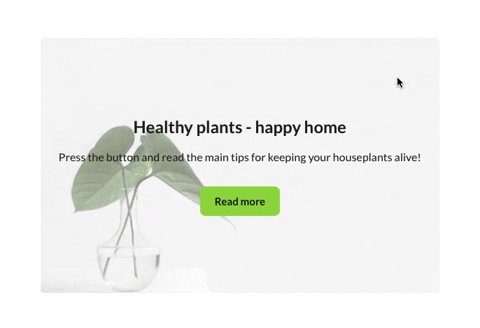
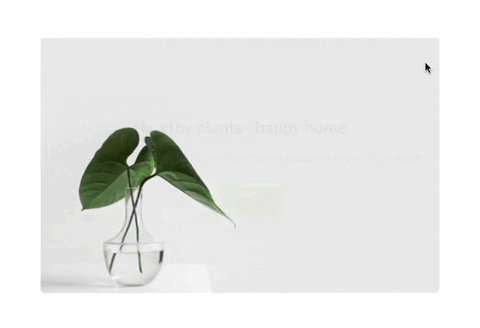
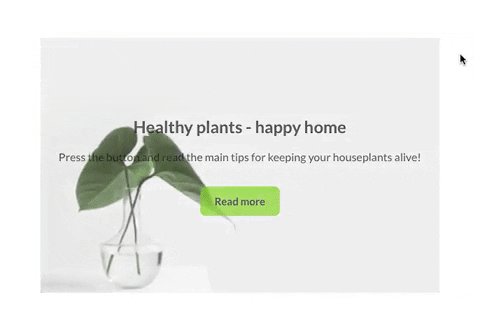
Вот как это примерно выглядит на опубликованном сайте:

Для начала добавьте Кастомный блок из галереи блоков на свой сайт:

Наведите мышкой на пустую колонку и нажмите на неё, чтобы добавить элемент, а затем выберите Hоver-эффект во всплывающем окне:

... или добавьте Hоver-эффект как элемент к уже существующим блокам:

Наведите курсор на элемент и нажмите на «шестеренку» в верхнем левом углу, чтобы открыть Настройки:

Во вкладке Контент вы можете загрузить новое изображение или выбрать его из галереи:

После добавления картинки вы можете её отредактировать — например, добавить фильтр либо наложение цвета:

Подсказка: обратитесь к статье Редактирование картинок, чтобы узнать более подробную информацию о том, как настроить их отображение.
Переключитесь во вкладку При наведении в Настройках:

Здесь вы можете включить элементы, которые будут появляться после того, как пользователи наведут курсор на изображение — заголовок, описание или кнопку — и изменить их выравнивание:

Примечание: вы можете сделать так, чтобы заголовок отображался на картинке даже без наведения курсора:

Вы также можете добавить наложение цвета или фильтр к изображению при наведении для лучшего отображения текста:

Во вкладке При наведении вы можете отдельно настроить параметры анимации для элементов и самого изображения:

Не забудьте опубликовать свой сайт, чтобы изменения вступили в силу.
Вот как это примерно выглядит на опубликованном сайте:

Добавление элемента Image hover
Для начала добавьте Кастомный блок из галереи блоков на свой сайт:

Наведите мышкой на пустую колонку и нажмите на неё, чтобы добавить элемент, а затем выберите Hоver-эффект во всплывающем окне:

... или добавьте Hоver-эффект как элемент к уже существующим блокам:

Настройки содержимого
Наведите курсор на элемент и нажмите на «шестеренку» в верхнем левом углу, чтобы открыть Настройки:

Во вкладке Контент вы можете загрузить новое изображение или выбрать его из галереи:

После добавления картинки вы можете её отредактировать — например, добавить фильтр либо наложение цвета:

Подсказка: обратитесь к статье Редактирование картинок, чтобы узнать более подробную информацию о том, как настроить их отображение.
Добавление hover-эффекта
Переключитесь во вкладку При наведении в Настройках:

Здесь вы можете включить элементы, которые будут появляться после того, как пользователи наведут курсор на изображение — заголовок, описание или кнопку — и изменить их выравнивание:

Примечание: вы можете сделать так, чтобы заголовок отображался на картинке даже без наведения курсора:

Вы также можете добавить наложение цвета или фильтр к изображению при наведении для лучшего отображения текста:

Добавление анимации
Во вкладке При наведении вы можете отдельно настроить параметры анимации для элементов и самого изображения:

Не забудьте опубликовать свой сайт, чтобы изменения вступили в силу.
Обновлено на: 25/02/2021
Спасибо!
