Добавление таблицы
Таблицы обычно используются для представления структурированных данных, собранных в строках и столбцах. Они зачастую применяются для отображения расписания или контактной информации на сайте.
Для начала откройте редактор сайта и добавьте блок wireframe-series-7-contacts или wireframe-series-1-schedule из галереи:

Наведите на строку в таблице и нажмите на + Строка, чтобы добавить еще одну снизу:

Нажмите на три точки в правом верхнем углу, чтобы удалить или создать копию строки:

Вы также можете перемещать строку в пределах таблицы, зажав эту кнопку и перетаскивая строку в нужное положение:

Наведите на таблицу и нажмите на «бегунок» в правом верхнем углу, чтобы открыть Настройки таблицы:

Перейдите во вкладку Вид, чтобы изменить количество столбцов в таблице:

Примечание: максимальное количество столбцов в таблице — 8.
По умолчанию ширина каждого из столбцов имеет одинаковое значение. Чтобы установить конкретную ширину столбца, выключите опцию Равная ширина столбцов:

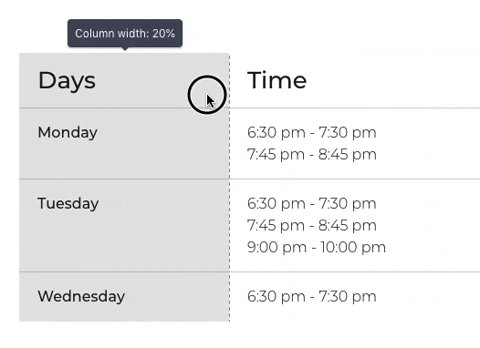
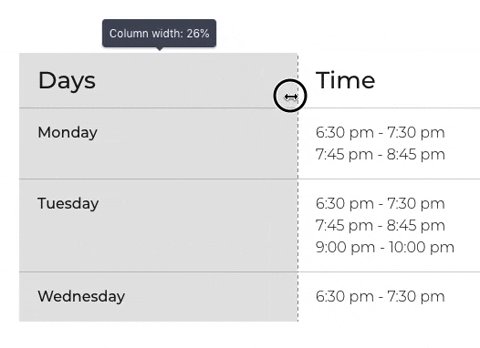
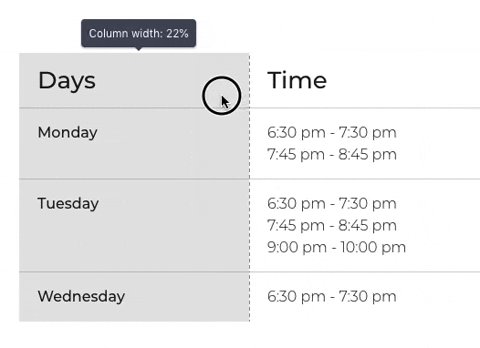
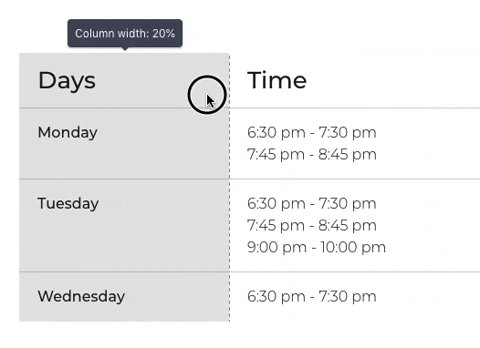
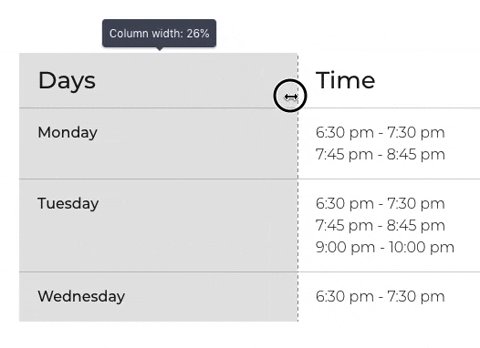
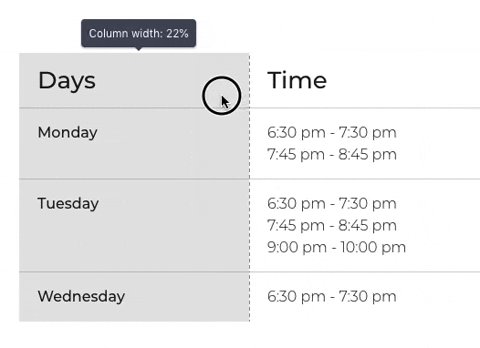
Затем наведите курсор между двумя столбцами в редакторе и начните двигать его в нужную вам сторону, чтобы настроить ширину столбца:

Важно: при настройке будет меняться ширина того столбца, который находится слева от курсора.
Во вкладке Вид вы можете настроить Цвет сетки — цвет для границ вашей таблицы:

Здесь вы также можете настроить отступы и выравнивание контента, а еще выбрать Стиль в выпадающем меню — варианты отображения границ вашей таблицы:

Для этого перейдите во вкладку Шапка в Настройках таблицы:

Выберите подходящий фоновый цвет для заголовков в вашей таблице:

Для этого перейдите во вкладку Строки в Настройках таблицы:

Здесь вы также можете выбрать Пресеты — основные алгоритмы покраски строк таблицы, и изменить цвета, которые выбраны по умолчанию. Вот как ваша таблица может выглядеть с пресетом Color Gradation, который автоматически генерирует цвет каждого элемента:

Важно: на данный момент нет возможности выставить цвет для каждой строки индивидуально.
Как только вы закончили настраивать свою таблицу, не забудьте опубликовать сайт, чтобы изменения вступили в силу.
Подсказка: обратитесь к статье Изменение дизайна блока, если хотите добавить фон и анимацию ко всему блоку.
Добавление таблицы
Для начала откройте редактор сайта и добавьте блок wireframe-series-7-contacts или wireframe-series-1-schedule из галереи:

Добавление строк в таблицу
Наведите на строку в таблице и нажмите на + Строка, чтобы добавить еще одну снизу:

Нажмите на три точки в правом верхнем углу, чтобы удалить или создать копию строки:

Вы также можете перемещать строку в пределах таблицы, зажав эту кнопку и перетаскивая строку в нужное положение:

Изменение вида таблицы
Наведите на таблицу и нажмите на «бегунок» в правом верхнем углу, чтобы открыть Настройки таблицы:

Перейдите во вкладку Вид, чтобы изменить количество столбцов в таблице:

Примечание: максимальное количество столбцов в таблице — 8.
По умолчанию ширина каждого из столбцов имеет одинаковое значение. Чтобы установить конкретную ширину столбца, выключите опцию Равная ширина столбцов:

Затем наведите курсор между двумя столбцами в редакторе и начните двигать его в нужную вам сторону, чтобы настроить ширину столбца:

Важно: при настройке будет меняться ширина того столбца, который находится слева от курсора.
Во вкладке Вид вы можете настроить Цвет сетки — цвет для границ вашей таблицы:

Здесь вы также можете настроить отступы и выравнивание контента, а еще выбрать Стиль в выпадающем меню — варианты отображения границ вашей таблицы:

Добавление фона к шапке
Для этого перейдите во вкладку Шапка в Настройках таблицы:

Выберите подходящий фоновый цвет для заголовков в вашей таблице:

Добавления фона к строкам
Для этого перейдите во вкладку Строки в Настройках таблицы:

Здесь вы также можете выбрать Пресеты — основные алгоритмы покраски строк таблицы, и изменить цвета, которые выбраны по умолчанию. Вот как ваша таблица может выглядеть с пресетом Color Gradation, который автоматически генерирует цвет каждого элемента:

Важно: на данный момент нет возможности выставить цвет для каждой строки индивидуально.
Как только вы закончили настраивать свою таблицу, не забудьте опубликовать сайт, чтобы изменения вступили в силу.
Подсказка: обратитесь к статье Изменение дизайна блока, если хотите добавить фон и анимацию ко всему блоку.
Обновлено на: 05/12/2023
Спасибо!
