Зміна дизайну блоку
Щойно ви додали блок, почніть його редагувати, щоб узгодити вигляд блоку із загальним дизайном сайту. Більшість наших блоків легко піддаються редагуванню, тому ви можете змінювати налаштування кожного окремого елемента — стовпця, зображення, списку тощо. Також існують загальні налаштування блоку, які дозволяють вам додати фон, анімації та багато іншого.
У цій статті ми розглянемо такі теми, як:
зміна вигляду блоку;
зміна фону блоку;
додавання анімації до блоку;
зміна назви якоря блоку.
Наведіть курсор на блок і натисніть на «шестерню» у верхньому правому куті:

Перейдіть у вкладку Вигляд у налаштуваннях. Тут ви можете розтягнути свій блок на повну висоту та відрегулювати його верхні та нижні відступи:

Якщо ви хочете розширити вміст свого блоку, ви можете додати нові елементи — наприклад, списки, роздільники, зображення, кнопки тощо. Крім того, ви можете керувати вже наявними елементами у блоці, переміщуючи їх у межах блоку, дублюючи або видаляючи кожен з них. Для отримання більш детальної інформації перегляньте статтю Керування елементами.
Оскільки кожен готовий блок містить набір певних елементів, їх зазвичай збирають у колонки для зручності редагування. Наведіть курсор на конкретний елемент, щоб отримати доступ до налаштувань колонки, натиснувши на «шестерню» у верхньому правому куті:

У новому вікні ви можете налаштувати вирівнювання елементів блоку, змінити відстань між колонками та багато іншого. Дотримуйтесь інструкцій зі статті Керування елементами, щоб додати або змінити вид колонок.
Деякі блоки на нашій платформі складаються з предметів колекції — набору елементів, зібраних в одному місці, які регулюються однаковими налаштуваннями і є взаємозалежними один від одного. Детальнішу інформацію про те, як редагувати елементи колекції та керувати ними, див. у статті Налаштування елементів колекції.
Важливо: якщо у вкладці Вигляд ви бачите перелік елементів блоку, або у вас немає можливості додавати нові елементи до блоку, це означає, що наявний блок має застарілу версію. Ви все ще можете використовувати його на своєму сайті, однак ми рекомендуємо замінити його на новий, щоб уникнути несподіваних проблем із відображенням або функціоналом.
Перейдіть у вкладку Фон у Налаштуваннях блоку, щоб додати колір, зображення або відео як фон до блоку:

Коли ви додасте зображення на фон, ви побачите більше варіантів налаштування — наприклад, застосування фільтра або накладання кольору:

Якщо ви плануєте додати відео на фон блоку, пам'ятайте, що у нас підтримуються посилання на відео лише з YouTube або Vimeo. Додавши відео, ви можете застосувати колір, щоб покращити читабельність тексту:

Ваш блок може містити колонки з їх окремими налаштуваннями, і ви також можете змінити фон для конкретної колонки. Для цього перейдіть до налаштувань колонки, перейдіть у вкладку Фон та оберіть колір або зображення:

Примітка: перегляньте статтю Додавання фону сайту для отримання додаткової інформації щодо налаштування фону блоків.

Ви можете обрати, як елементи відображатимуться на сторінці при прокрутці донизу. Анімація — це гарний спосіб привернути увагу ваших користувачів та забезпечити більшу інтерактивність.
Щоб увімкнути анімацію, перейдіть у вкладку Анімації у Налаштуваннях блоку та увімкніть параметр Динамічний вигляд елементів на прокрутці:

Потім оберіть тип анімації, режим появи елементів та швидкість анімації:

Ось як буде виглядати ваша анімація на опублікованому сайті:

Щоб побачити назву блоку, перейдіть у вкладку Інформація в Налаштуваннях:

Ви також можете встановити спеціальну назву якоря для блоку — це чудовий спосіб ідентифікувати кілька блоків одного типу на одній сторінці, особливо для створення посилань на блок. Для отримання більш детальної інформації перегляньте статтю Додавання якірного меню.

Якщо у вас виникли проблеми з блоком на опублікованому вебсайті, обов’язково виконайте дії, описані в статті Блок не відображається на опублікованому сайті.
У цій статті ми розглянемо такі теми, як:
зміна вигляду блоку;
зміна фону блоку;
додавання анімації до блоку;
зміна назви якоря блоку.
Зміна вигляду блоку
Наведіть курсор на блок і натисніть на «шестерню» у верхньому правому куті:

Перейдіть у вкладку Вигляд у налаштуваннях. Тут ви можете розтягнути свій блок на повну висоту та відрегулювати його верхні та нижні відступи:

Якщо ви хочете розширити вміст свого блоку, ви можете додати нові елементи — наприклад, списки, роздільники, зображення, кнопки тощо. Крім того, ви можете керувати вже наявними елементами у блоці, переміщуючи їх у межах блоку, дублюючи або видаляючи кожен з них. Для отримання більш детальної інформації перегляньте статтю Керування елементами.
Оскільки кожен готовий блок містить набір певних елементів, їх зазвичай збирають у колонки для зручності редагування. Наведіть курсор на конкретний елемент, щоб отримати доступ до налаштувань колонки, натиснувши на «шестерню» у верхньому правому куті:

У новому вікні ви можете налаштувати вирівнювання елементів блоку, змінити відстань між колонками та багато іншого. Дотримуйтесь інструкцій зі статті Керування елементами, щоб додати або змінити вид колонок.
Деякі блоки на нашій платформі складаються з предметів колекції — набору елементів, зібраних в одному місці, які регулюються однаковими налаштуваннями і є взаємозалежними один від одного. Детальнішу інформацію про те, як редагувати елементи колекції та керувати ними, див. у статті Налаштування елементів колекції.
Важливо: якщо у вкладці Вигляд ви бачите перелік елементів блоку, або у вас немає можливості додавати нові елементи до блоку, це означає, що наявний блок має застарілу версію. Ви все ще можете використовувати його на своєму сайті, однак ми рекомендуємо замінити його на новий, щоб уникнути несподіваних проблем із відображенням або функціоналом.
Зміна фону блоку
Перейдіть у вкладку Фон у Налаштуваннях блоку, щоб додати колір, зображення або відео як фон до блоку:

Коли ви додасте зображення на фон, ви побачите більше варіантів налаштування — наприклад, застосування фільтра або накладання кольору:

Якщо ви плануєте додати відео на фон блоку, пам'ятайте, що у нас підтримуються посилання на відео лише з YouTube або Vimeo. Додавши відео, ви можете застосувати колір, щоб покращити читабельність тексту:

Ваш блок може містити колонки з їх окремими налаштуваннями, і ви також можете змінити фон для конкретної колонки. Для цього перейдіть до налаштувань колонки, перейдіть у вкладку Фон та оберіть колір або зображення:

Примітка: перегляньте статтю Додавання фону сайту для отримання додаткової інформації щодо налаштування фону блоків.
Додавання анімацій

Ви можете обрати, як елементи відображатимуться на сторінці при прокрутці донизу. Анімація — це гарний спосіб привернути увагу ваших користувачів та забезпечити більшу інтерактивність.
Щоб увімкнути анімацію, перейдіть у вкладку Анімації у Налаштуваннях блоку та увімкніть параметр Динамічний вигляд елементів на прокрутці:

Потім оберіть тип анімації, режим появи елементів та швидкість анімації:

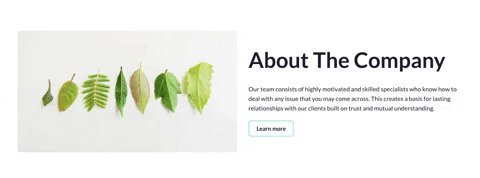
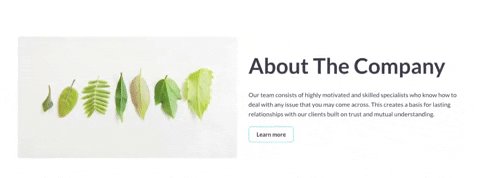
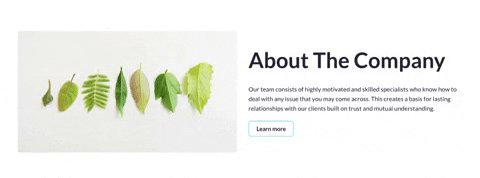
Ось як буде виглядати ваша анімація на опублікованому сайті:

Зміна назви якоря блоку
Щоб побачити назву блоку, перейдіть у вкладку Інформація в Налаштуваннях:

Ви також можете встановити спеціальну назву якоря для блоку — це чудовий спосіб ідентифікувати кілька блоків одного типу на одній сторінці, особливо для створення посилань на блок. Для отримання більш детальної інформації перегляньте статтю Додавання якірного меню.

Якщо у вас виникли проблеми з блоком на опублікованому вебсайті, обов’язково виконайте дії, описані в статті Блок не відображається на опублікованому сайті.
Оновлено: 10/05/2024
Дякуємо!
