Додавання таблиці
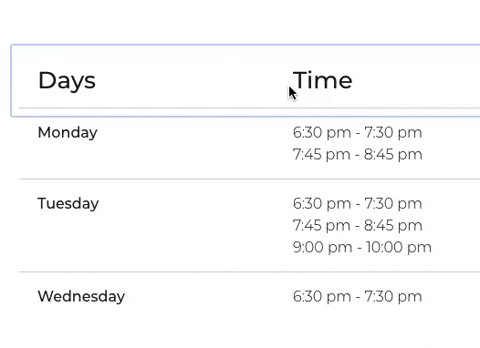
Таблиця — це структура даних, яка впорядковує інформацію за допомогою рядків та стовпців. Зазвичай її використовують для відображення розкладу або контактної інформації на сайті.
Додавання таблиці
- Щоб створити таблицю на своєму сайті, відкрийте редактор і додайте wireframe-series-7-contacts або wireframe-series-1-schedule з галереї блоків:

Додавання рядків до таблиці
- Наведіть курсор на рядок у таблиці та натисніть Ряд у нижньому правому куті, щоб додати новий нижче:

- Клацніть на три крапки у верхньому правому куті рядка, щоб видалити його або створити дублікат:

- Ви також можете перемістити рядок у таблиці, утримуючи цю іконку та перетягуючи рядок до потрібного місця:

Зміна вигляду таблиці
- Наведіть курсор на таблицю і натисніть на «шестерню», щоб отримати доступ до Налаштувань таблиці:

- Перейдіть до вкладки Вигляд, щоб змінити кількість стовпців у вашій таблиці:

Примітка: максимально можлива кількість стовпців — вісім.
- За замовчуванням ширина стовпців у таблиці однакова. Щоб встановити конкретну ширину стовпця, увімкніть параметр Рівна ширина стовпців:

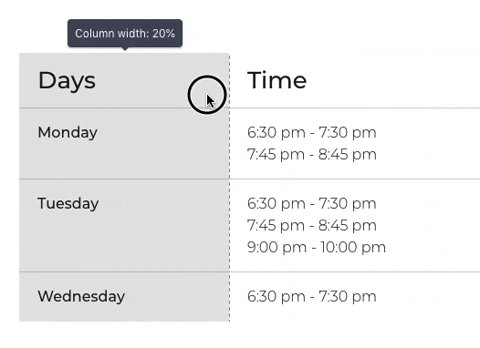
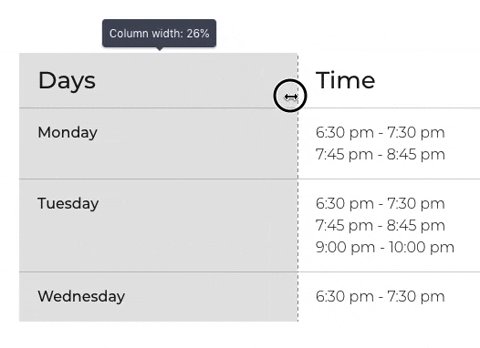
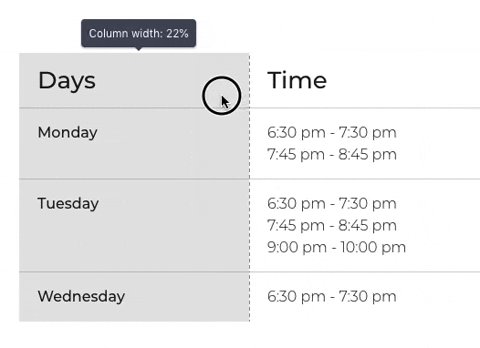
- Далі наведіть курсор між двома стовпцями в редакторі та почніть перетягувати його, щоб налаштувати їх ширину:

- У вкладці Вигляд ви можете змінити Колір сітки вашої таблиці:

- Ви можете також налаштувати внутрішні відступи та вирівнювання контенту, а ще вибрати Стиль в розкривному меню — варіанти відображення меж вашої таблиці:

Додавання фону до шапки таблиці
- Для цього перейдіть до вкладки Шапка у Налаштуваннях таблиці та налаштуйте кольоровий фон у таблиці:

Додавання фону до рядків таблиці
- Для цього перейдіть до вкладки Рядки в Налаштуваннях таблиці:

- Тут ви можете вибрати Пресети — основні алгоритми забарвлення для рядків, а також змінити кольори за замовчуванням. Ось як може виглядати ваша таблиця з пресетом Color Gradation, який автоматично генерує колір кожного елемента:

Не забудьте опублікувати свій сайт, щоб застосувати зміни.
Оновлено: 07/10/2025
Дякуємо!
