Adding a table
A table is a data structure that organizes information into rows and columns. It is commonly used for representing scheduling or contact information on the site.
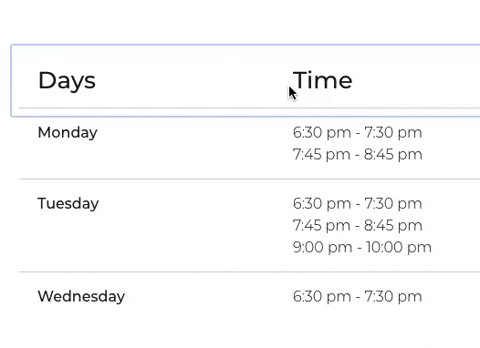
To set up a table on your site, open the editor and add wireframe-series-7-contacts or wireframe-series-1-schedule block from the gallery:

Hover over a row in the table and click on + Row in the bottom right corner to add a new one below:

Click on the three dots in the top right corner of a row to delete or duplicate it:

You can also move the row within the table by holding this icon and dragging it to the desired position:

Hover over the table and click on the "gear" to access the Table settings:

Navigate to the Layout tab to change the number of columns in your table:

Note: The maximum number of columns is 8.
By default, the width of the columns in the table is equal for each of them. To set a specific column width, toggle the Equal column width option:

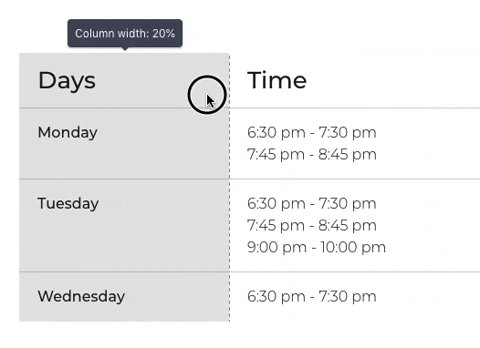
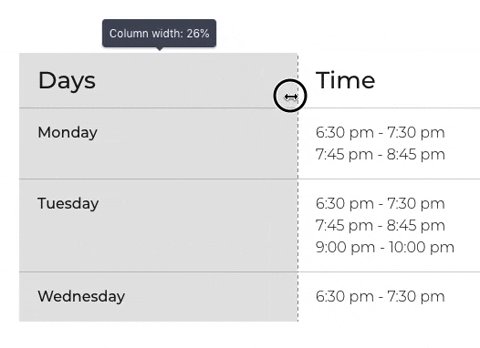
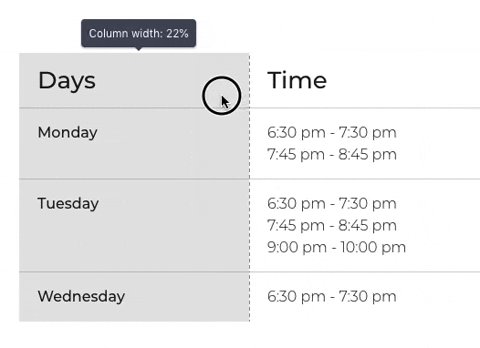
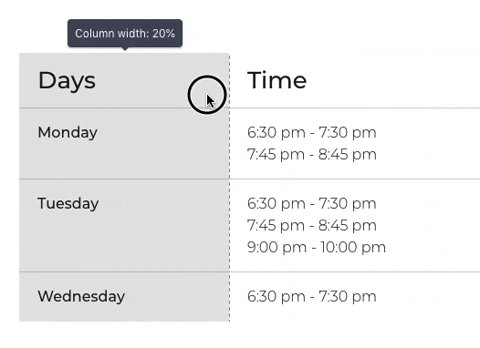
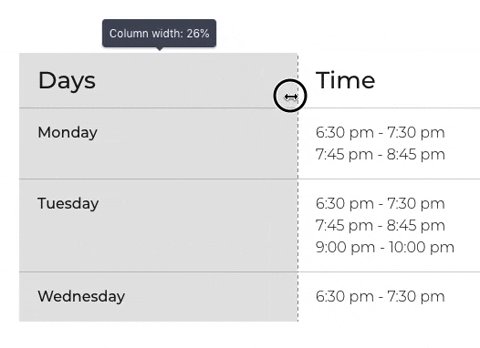
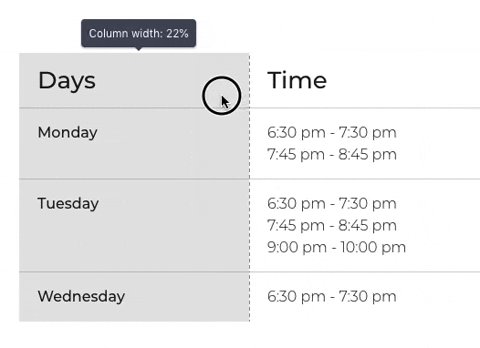
Then, hover the cursor between two columns in the editor and start dragging it to adjust the width of each column:

Important: The resize changes the column width to the cursor's left.
In the Layout tab of the Table settings you can change the Border color of your table:

You can also adjust paddings and content alignment there, or choose the Style options in the drop-down:

For that, navigate to the Header tab in the Table settings:

Set up the color background for the header in your table:

For that, navigate to the Rows tab in the Table settings:

There you can choose the presets — basic coloring algorithms for your rows, and change the default colors. This is what your table will look like with the Color Gradation preset, which automatically generates colors for each item:

Important: There is no way to set an individual color for each row in the table yet.
Don't forget to publish your site once you have done customizing your table.
Tip: Check the Changing the design of a block article to set up the background or the animation for the whole block.
Adding a table
To set up a table on your site, open the editor and add wireframe-series-7-contacts or wireframe-series-1-schedule block from the gallery:

Adding rows to a table
Hover over a row in the table and click on + Row in the bottom right corner to add a new one below:

Click on the three dots in the top right corner of a row to delete or duplicate it:

You can also move the row within the table by holding this icon and dragging it to the desired position:

Changing the layout in a table
Hover over the table and click on the "gear" to access the Table settings:

Navigate to the Layout tab to change the number of columns in your table:

Note: The maximum number of columns is 8.
By default, the width of the columns in the table is equal for each of them. To set a specific column width, toggle the Equal column width option:

Then, hover the cursor between two columns in the editor and start dragging it to adjust the width of each column:

Important: The resize changes the column width to the cursor's left.
In the Layout tab of the Table settings you can change the Border color of your table:

You can also adjust paddings and content alignment there, or choose the Style options in the drop-down:

Adding a header background
For that, navigate to the Header tab in the Table settings:

Set up the color background for the header in your table:

Adding the rows background
For that, navigate to the Rows tab in the Table settings:

There you can choose the presets — basic coloring algorithms for your rows, and change the default colors. This is what your table will look like with the Color Gradation preset, which automatically generates colors for each item:

Important: There is no way to set an individual color for each row in the table yet.
Don't forget to publish your site once you have done customizing your table.
Tip: Check the Changing the design of a block article to set up the background or the animation for the whole block.
Updated on: 12/05/2023
Thank you!
